Google announced its latest algorithm updates for page experience in November 2020 and rolled them out globally by August 2021. It included the much-hyped Core Web Vitals to deliver an optimal page experience.
The reason Google has launched the metrics is for eCommerce businesses and web developers to understand the factors that impact the overall user experience of a webpage and its ranking on search engines.
Although their introduction adds to the mounting pressure on websites to rank higher on the search engine, they set the context for the whole optimization game, transforming how digital marketing for printing companies gets done.
These critical metrics are essential for the SEO of your web-to-print eCommerce website. You see, improving page experience, including page load performance, is imperative for eCommerce companies as it helps boost conversions.
Google’s Core Web Vitals initiative makes it easy to quantify your page’s experience and optimize its performance. The metrics focus on providing customers with ease of interaction along with safe and quick browsing.
There are three main metrics included in Core Web Vitals that influence your eCommerce website performance. They are as follows:
- The user must be able to interact with your content quickly, and the recommended First Input Delay (FID) by Google is less than 100 milliseconds.
- According to Google, minimal movement on the web page provides visual stability and reduces distraction, so 0.1 is an excellent Cumulative Layout Shift (CLS) score.
Slow-loading websites are frustrating. Therefore, Google considers 2.5 seconds as a good speed for Largest Contentful Paint (LCP) to appear when the page loads.
Table of Contents
Google's other four signals for page experience
The tech giant announced the following Page Experience Signals — a significant addition to digital marketing services — to ensure that each web-to-print storefront delivers a great user experience:
- HTTPS/SSL sites get ranked higher in Google’s search algorithm because it provides users with a more secure browsing experience.
- Adding intrusive interstitial elements to your website makes it hard for users to navigate and hence is not recommended by Google.
- Mobile-friendliness or a mobile-first approach is crucial for eCommerce websites as 79% of customers shop using their mobile devices.
- Keeping the website free of any malware, spam, or harmful content is essential to safeguard users and thus is a necessary signal for Google ranking.
This article will explore what metrics your web-to-print eCommerce storefront should be tracking, how to measure and improve them with site optimization.
How to measure Core Web Vitals
There is no doubt that digital marketing for printing companies has taken a 180-degree turn with the advent of the metrics.
The Core Web Vital measures are a good indicator that will help you analyze the performance of your website. You will also get an understanding of the areas of your website that need improvement.
Google categorizes the Core Web Vitals into the following three categories: poor (red), needs improvement or just below standard (yellow), and well-performing or above-average level (green). Individuals with less technical experience can keep a watch on Page Speed Insights powered by Chrome User Experience Report. Studying the performance report gives you an idea of areas that you can improve in your eCommerce website.
Google also provides alternate tools, such as Google Search Console. You can look at your website’s search traffic, queries, clicks, and referral sites in analytics.
A Core Web Vitals report indicates URL performance grouped by status and metric type compared to groups of similar web pages. Ecommerce website owners with technical experience can use several resources for in-depth study such as:
- Lighthouse helps in analyzing and scoring the performance of each page.
- Web Vitals JavaScript library provides information on how sites interact with visitors through their browsing actions, such as scrolling or clicking around the page.
- Pingdom from SolarWinds is a valuable tool for eCommerce stores that sell products globally. It generates page speed load test reports for different locations where the business operates.
The detailed analytics provided by these tools help identify problem areas and avoid any bad user experience that could directly impact sales.
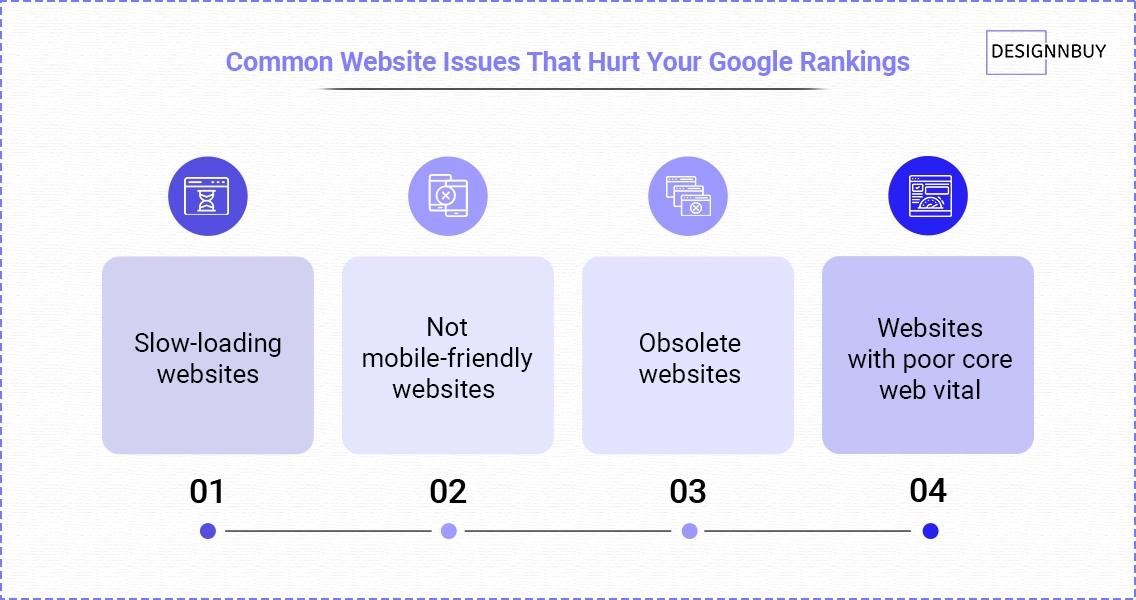
Common Website Issues That Hurt Your Google Rankings

Google ranks websites based on the user experience they deliver and does not prefer websites of these four types:
1. Slow-loading websites
If your storefront does not load quickly, you must consider buying or upgrading your hosting package for a more favorable browsing experience.
2. Not mobile-friendly websites
You must test your website on as many different devices as possible. Ensure the web design is responsive and each page loads smoothly on smartphones, tablets, and computers.
3. Obsolete websites
Until a few years ago, websites were built differently, and as the technology has advanced, they stopped delivering a great user experience.
4. Websites with poor Core Web Vitals
Your storefront must meet the new search ranking standards set by Google. You can run web page performance tests regularly to analyze the current status and improve it.
4 Easy Ways to Optimize Your eCommerce Site for Google Core Web Vitals

1. Optimize and compress your images
As an eCommerce website owner, it is essential to remember that images on your site can significantly impact your ranking. Poorly compressed or low-quality images increase the bounce rate of customers.
While those that take a long time to load also lead to a poor customer experience. In both cases, the ranking of your website plunges. Even with content delivery networks aiming to speed up web pages by caching information, you must optimize images for size and quality.
Image files take longer than other types of content, so be mindful when adding new ones. Remove old product photos and update catalogs with web-friendly versions of images such as WebP, JPEG 2000, and JPEG XR.
2. Evaluate your third-party tools
Audit the tools that are installed on your website and see their impact on the page loading speed. Common third-party tools you must audit are Social sharing buttons, video player embedding widgets, advertising iframes, chatbots, A/B testing scripts, analytics, and other metrics plugins.
Keep only the tools that are useful for you and uninstall others. Ensure you are not using the same tool from two different vendors, as Google does not recommend the practice.
3. Improve First Input Delay (FID)
The FID measures how long it takes your browser to execute an event once the customer initiates it. The time can be reduced by delivering smaller JavaScript payloads, thus lowering the number of heavy tasks to be handled at once.
Minimizing render-blocking script and removing unnecessary JavaScript or CSS also helps improve FID. These may be leftovers from the website theme or unused widgets.
4. Optimize Cumulative Layout Shift (CLS)
CLS can be described as the measure of how much an element moves off its original position upon loading a web page. Scaling images properly and defining their sizes helps fight against this visual instability on the eCommerce storefront.
Poor CLS causes pages with CSS backgrounds in modern browsers to load up significantly slower than expected. It is rather frustrating for mobile users as the page loads below-fold content each time, scrolling further to consume content.
That means all parts of a page, including elements of third-party widgets, get downloaded before being able to display your website’s vital points.
The larger images loading elsewhere on the page may even push the other elements, such as buttons, further down or away. It makes interactions tougher for users, and those accessing the website from devices with smaller screens may even leave the webpage immediately.
Over to you
Google is looking to help people access quick answers and solutions with their Page Experience updates. Understanding the Core Web Vitals that are important for ranking a site on Google will make setting up your web-to-print eCommerce website easier.
It will also ensure you have the right metrics from day one. Testing the web vitals regularly will help you improve them over time and deliver a great customer experience — which will lead to higher conversions.
Using the right tools for improving your website’s SEO or optimizing images will make it easier for potential customers to find the right products in your store when they search online. If you are stuck, any social media marketing agency will be willing to guide you. All the best!
At DesignNBuy, our team of experts can offer insights into Core Web Vitals, ensuring that your brand stays ahead of the curve. If you’re ready to boost your site’s Core Web Vitals, please visit the contact form, and a staff member will contact you at the earliest convenience.